Product Grid Ajax
November 07, 2012For a recent client project we were asked to do several fancy implementations to match their very specific design requirements, and while some of the solutions ended up somewhat hacky, there were a couple where I was pleased with the process and result. Both were on the product grid and involved ajax requests.
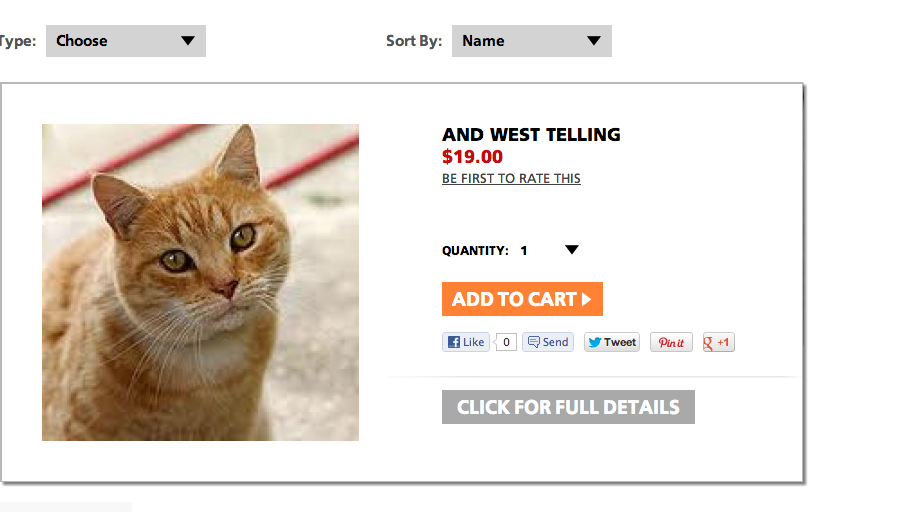
The first was a product “quick view” feature with fully implemented quantity drop downs, configurable form elements, social media widgets and add to cart functionality.
The main quick view box was pretty straightforward, with a little jquery to make the ajax call, a custom controller route to serve the page, and a template to arrange the content. There was a little trickery required to make the social media play nice, and we had to involve some jquery modules to make the fancy dropdowns and scrollbars required by the client.
The second piece was an infinite scroller, sometimes referred to as a “lazy loader” which complicated my research because of the php/architecture term of the same name. Regardless, the process was very similar, ajax request with route and template to serve the next page in the product grid and append it in the page when the user scrolls to the bottom, eliminating pagination completely in this design.
Overall it was a fun project to work on, even though the layers of javascript required some less that pretty solutions to make everything play nice.